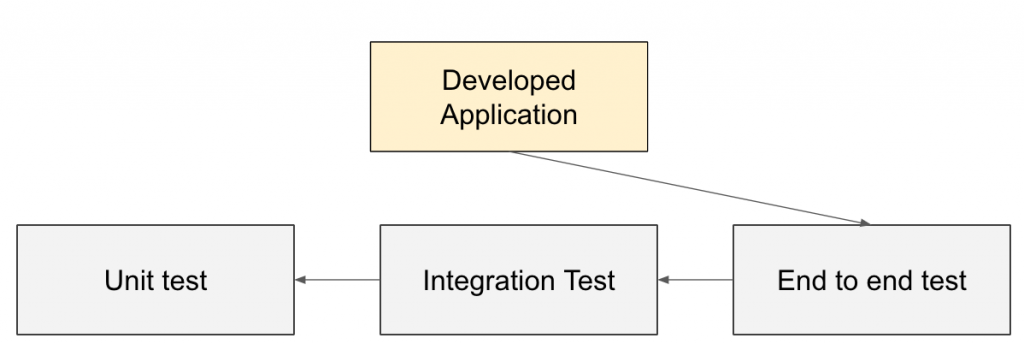
今天來跟大家把之前說的的技術做的回顧,然後想想我們要怎麼開始測試計畫,我們先想想我們講到的三個測試的範疇,單元測試(Unit Test),整合測試(Integration Test),端點對端點測試(End to End Test)。如果今天我們要開始測試,那這個計畫要怎麼執行呢?
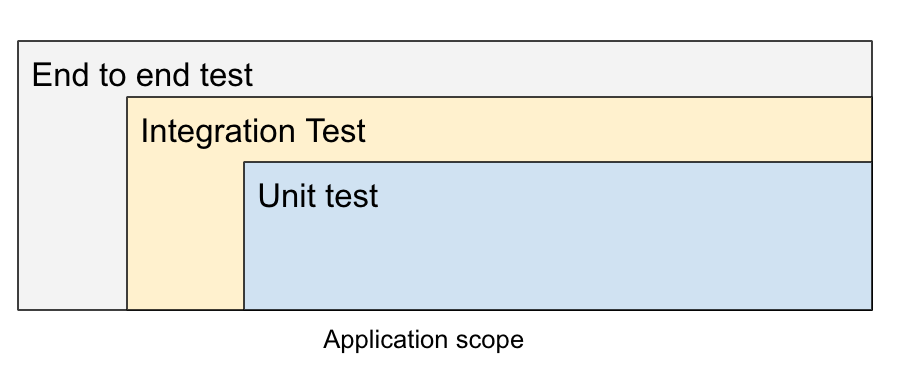
在application scope部份,我們介紹了end to end可以包含的範圍是最廣的,以一個完整的操作流程來說(如login),從application被launch開始,UI元件的互動,與backend的連線溝通都會接觸到。而integration test會利用mock data的方式只專注在UI元件的互動而不跟真實的backend資料做交換,因此在UI操作的流程會等同於end to end test但是忽略對真實環境的互動。unit test範圍就更小了,只專注在每個login流程中function對應的UI介面行為對與否。
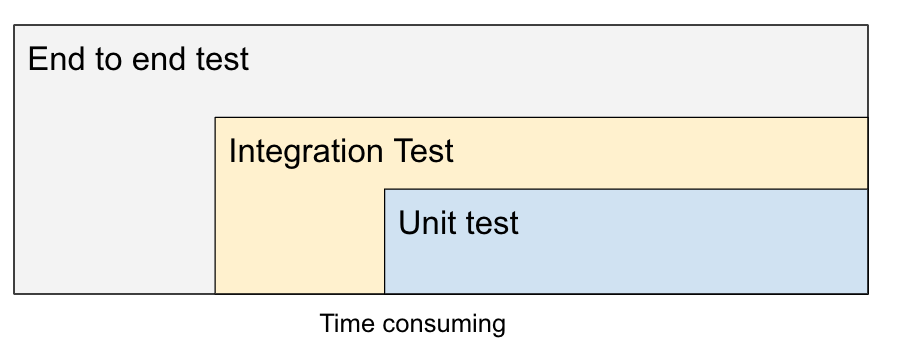
在時間花費(time consuming)部份,End to end test我們之前講過會花很多的時間在等待UI元件的預設動畫或是非同步的request,而且每個test流程都要從頭開始做(例如不能跳過login直接測試某個頁面),所以非常秏費時間。integration test可以任意測試某個頁面的元件互動,可以用mock data不必等待非同步的request,時間就比end to end test快很多。最後unit test只是執行邏輯測試沒有等待模擬器的時間自然是最快的。
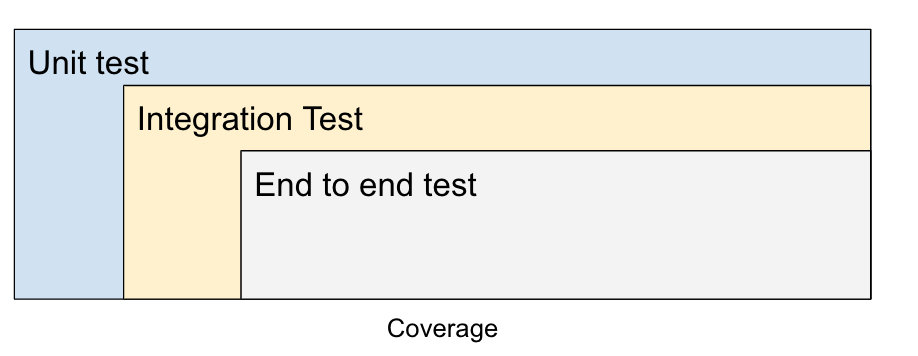
但是在coverage(覆蓋率)部份,理論上unit test會包含最多的code,每個邏輯應該都要被測試到,而integration test只會專注在元件互動的部份,元件無法互動的邏輯部份就會略過,交給unit test來做。最後end to end test的部份會專注在整個application流程最重要的部份,因此測試的東西會更少。
在正式的測試範疇內我們應該會建立的測試如上所述,這只是一般概略的情況(也有可能你把integration test當成unit test寫,把所有邏輯都包含進去,只是一般不建議這麼做),所以我們在選擇先做哪一個測試的時候可以把這些面向考慮進去,如果很重視使用者操作流程,可以直接選擇End to End Test先行,不想耗費太多測試時間又有好的邏輯覆蓋率的人可以選擇Unit Test先行,如果想折衷一點可以選擇Integration先行。
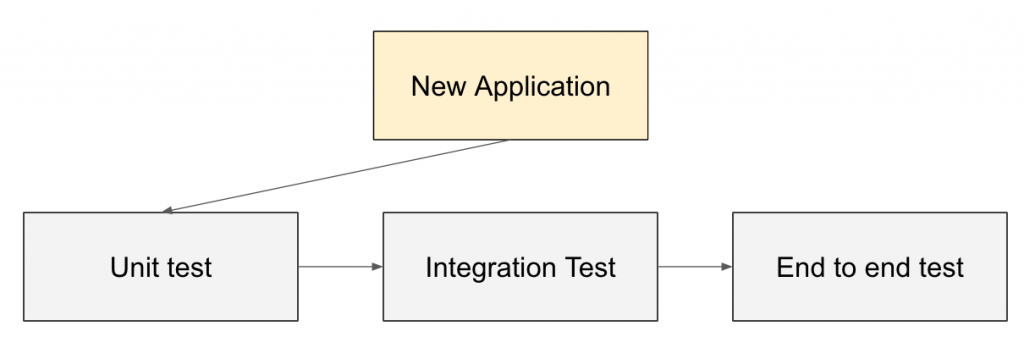
如果今天你是開發一個新的Application或是新的UI module我的建議如下,還是先從unit test開始建構,好處是為了寫單元測試你的code會處理的更結構化,可被單元測試的架構本來就是良好程式的基本條件。先利用BDD/TDD的方式來建立好單元測試後再來建立integration test或end to end test會比較好。
如果今天要測試的是已開發很久的程式碼但是又想要導入測試的架構,這大概是所有工程師的痛點,除非project startup的工程師有測試的概念,不然程式碼都會設計成不可單元測試的結構。我們要從中切入使用單元測試非常痛苦,只有一招就是你花時間把程式碼大翻修,但這樣改的風險太大。所以我建議直接從不管程式碼架構的end to end test戓是integration test開始切入。因為這兩者都是直接由UI元件的角色切入,跟我們一般的開發方式類似而且也能包括到一部份的邏輯,有點像台語諺語說的摸蛤蠣兼洗褲。等到之後有新的元件模組加入再開始用單元測試的方式來hybrid開發。
今天介紹了選擇測試方式的策略,明天會用一個實際案例來做一個總結。
